With a little cleverness using divs and hidden overflow, you ought to be able to make this zoom to an area that's been clicked. Start with a higher-resolution image than what you want to show on screen initially, and the detail will be preserved when you zoom. (That will get added to the plugin down the road too!)
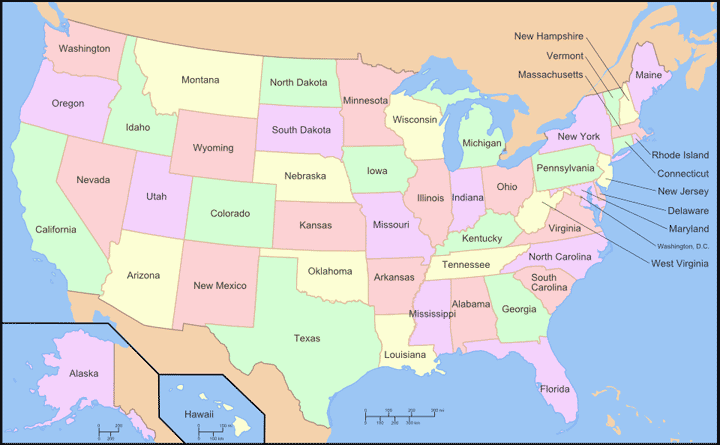
First click on a couple states to make some selections... then click one of the buttons.
Does it work for you? It seems to be good in everything I've tried so far. Please let me know if it breaks on your browser.
(may break your browser if too big)

Try mousing over the map while it's resizing, depending on the browser, it even kinda works! I don't actually change the imagemap itself until the end, so it's not going to detect the mouse in the right position. But because of the way canvas proportions work, it will still highlight an area properly (maybe just not the one you were over while in mid-animation). It's interesting to see how the browser handles all that mayhem.
Code is pretty much this:
<img style="width:720px;border:0;margin:auto;" id="usa_image" src="http://www.outsharked.com/images/usa_map_720.png" usemap="#usa">
$(document).ready(function() {
$('#usa_image').mapster({mapKey:'state'});
$('#make_small').bind('click',function() {
$('#usa_image').mapster('resize',200,0,1000);
});
$('#make_big').bind('click',function() {
$('#usa_image').mapster('resize',720,0,1000);
});
$('#make_any').bind('click',function() {
$('#usa_image').mapster('resize',$('#new_size').val(),0,1000);
});
});

No comments:
Post a Comment