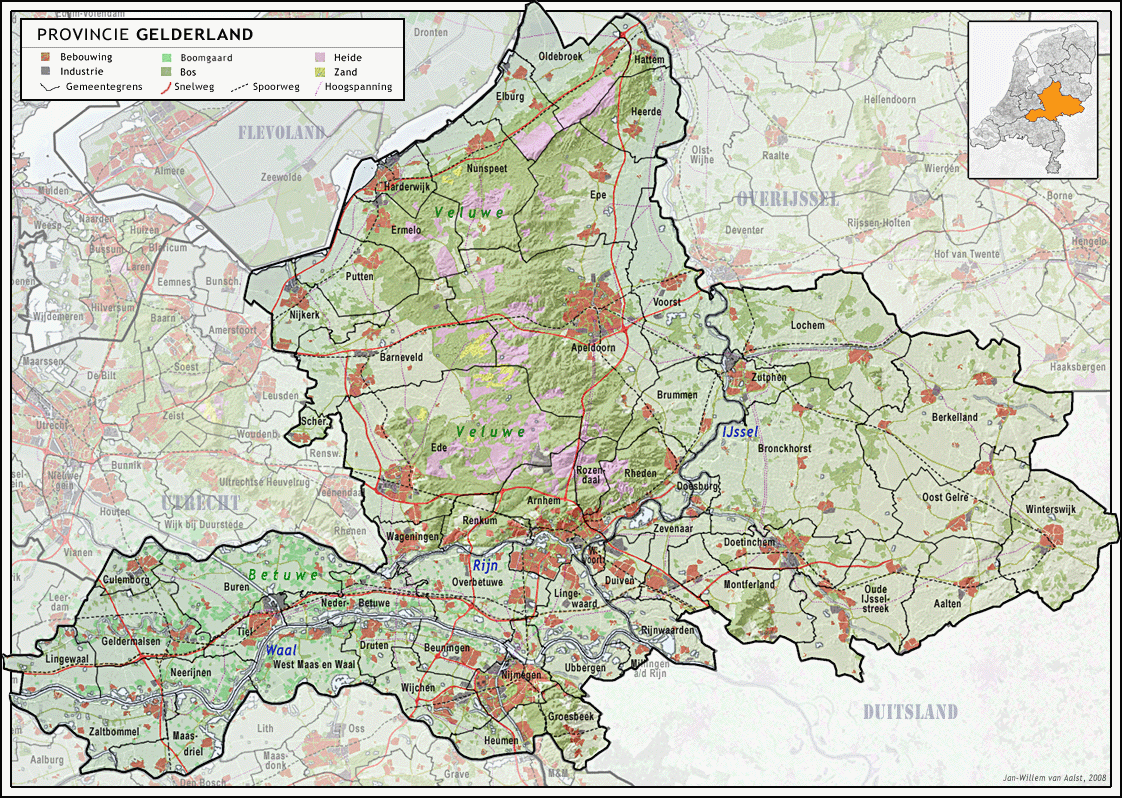
The new Zoom feature lets you zoom on a specific area. It's pretty limited in terms of features/flexibility right now but without too much code you can do some neat stuff without too much code. Here's a demo I whipped up to let the map "follow" you to zoom in on areas, which could be very useful in presenting a user with an image map that contained some large, but some very small areas.
Fiddle with it
Hover over any area for a second to see it zoom. (If this demo doesn't work, open this post alone -- the include script could conflict with the one from the earlier resize demo)
There are some issue to be worked out. It's not too hard to make things go completely haywire by mousing all over the place - mouse positioning data is screwed up in blogger, not sure why. The style when zooming shifts things a little bit. But the basic functionality is there.


I incorporate this code into my map but does not pass this line
ReplyDeletemap.mapster('zoom', key, zoomOpts);
I may be missing some javascript, guide me in the example uses map
Unfortunately I never finished building this out (which I realize isn't especially clear from this old blog post). I am still planning to get back to this one day, but there's a big refactoring coming soon so it will be a while.
ReplyDeleteIs this feature still in the works???
ReplyDeleteTechnically yes.. but I'm not planning to add any more features in the 1.x branch, the next major update will change the API and a lot of other things. Probably some time out.
ReplyDelete